InDesign で自動組版スクリプト
以前(結構前)、Pandoc を使った Markdown を InDesign に変換して使う方法をご紹介しました。この方法で、エディタ(ぼくの場合は atom)を使って markdown で記述して InDesign に取り込んで表示を確認、というのを繰り返してTRPGのルールブック『精霊戦記』を開発してきました。
しかし、この方法では対応しきれない箇所が出てきました。それは、呪文のように同じようなフォーマットが繰り返し出てくるタイプのレイアウトです。markdown の表現は限られていますので、ちょっと凝ったレイアウトだと対応できません。
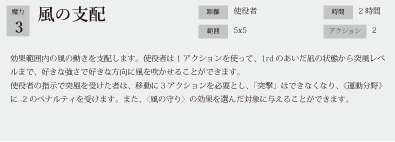
こんなの。

で、どうすればいいかなーといろいろ調べた所、結局、JavaScript で自動化するのが一番良さそう、という結論になりました。参考にしたのは、次の二つのサイト。
大きな方針としては以下のとおりです。
- InDesign にテキストフレームを配置し、流し込むデータのID(任意)を書いておく
- InDesign の「スクリプト」機能で、JavaScript(.jsx)を記述
- データを JSON で記述
- .jsx ファイルをパネルからダブルクリックで実行して、テキストフレームのIDとJSONの中身を置換
InDesign にテキストフレームを配置し、流し込むデータのIDを書いておく
あまりスマートではない気がしますが(笑)、流し込む先のフレームを以下のように用意しておきます。

「Pow_Sylph_t_4」とかいう文字列が ID で、テキストフレームに直書きしています。これは後述の JSON ファイルのデータ構造に対応しています。僕が勝手につけていますが、意味合いとしてはPow(Power/呪文)、Sylph(風の精霊シルフの)、t(呪文名)、4(リストの中の5番目の呪文。0から数える決まりなので、「0」が1番目、「4」が5番目になります)です。
InDesign の「スクリプト」機能で、JavaScript を記述
InDesign で JavaScript をどこに書くかは、さきほどご紹介したサイトを御覧ください。
スクリプトはこちらをご覧ください。
Javascript for To InDesign Text Frame from JSON
データを JSON で記述
| filepath = "/Users/kilica/6-1-Powers.json"; |
の行で指定した場所、ファイル名にします(お使いの環境に合わせて適当に書き換えてください。書き方は、やはり先程のサイトを参考に)。
{
“Sylph” : [
{
“l” : “L”,
“t” : “稲妻”,
“r” : “遠隔(10エリア内)”,
“d” : “瞬間”,
“a” : “3本 / 6本 / 9本”,
“c” : “@効果 : 1d6 + 【2】 (雷のダメージ)\n稲妻を放ち対象に電撃のダメージを与えます。稲妻は、異なる対象に向けることも、同じ対象に向けることもできます。”,
“act” : “2”,
},
{
“l” : “1”,
“t” : “風の守り”,
“r” : “使役者”,
“d” : “2時間”,
“a” : “使役者”,
“c” : “@効果 : 10\n使役者を取り巻く風により、飛び道具から身を護ります。遠隔攻撃に対する装甲10を持ちます。\n同時に、ガスや煙、霧、虫を吹き飛ばすことができます。”,
“act” : “2”,
}
]
}
これだけを用意し、InDesign のスクリプトパネルから作った .jsx ファイルを呼び出すと、JSON ファイルに記述した内容が InDesign のテキストフレームのIDと置換されていきます。
JSON とスクリプトは、テキストフレームの構造に合わせて書き換える必要があります。作っていてちょっと引っかかったのは、
- ページに配置したテキストフレームは通常、app.activeDocument.pages の textFrames プロパティにセットされているが、テキストフレームをグループ化すると、groups プロパティの中の textFrames プロパティに移動する。
- 同じく、テキストフレームの中にテキストフレームを配置すると、textFrames プロパティの中の textFrames プロパティに移動する。
- IDがオーバーセットテキストで隠れてしまうと、隠れた部分の値が取得できずにスクリプトが動作しない
でした。