CSS組版オンラインエディタ Viola を使ってみる
InDesign で同人誌を作っていると時々、「あー markdown で記述して .css でスタイルできないかな〜」とか思ったりするのですが、markdown で書いた原稿を InDesign に流し込もうとしたのが以前の記事「InDesign 自動組版スクリプト」でしたが、今回試してみるのが Viola という markdown (html) と css を使った組版用のオンラインエディタです。
CSS組版に対応したオンラインエディタViolaとviola-savepdfのご紹介 - はるさめスープ
オンラインエディタですので、ブラウザでアクセスするだけで使えます。Adobe の Brackets (というエディタ)をベースにしているそうです。ブラウザは、たぶん印刷機能の関係で Google Chrome が推奨されています。
というわけで、さっそくですが使ってみました。幸い、先の記事のように僕のTRPGシステム『精霊戦記』はもともと markdown で書いていますので、なんとコピペするだけで試せます(笑)。ちなみに、マニュアルっぽいものが見当たらないため、手探りで使ってみています。基本的なところから間違ってるかもしれませんのであしからず。
さて、『精霊戦記』の markdown の一部をコピペして、 Viola の印刷メニューで試してみた結果がこちら。
おお、なんと……単に html を印刷しただけに見えますね(笑)。読み込んでいるスタイルシートを確認すると、どうもこのスタイルシート(https://editor.viola.pub/thirdparty/github-markdown.css)では印刷組版用のスタイル指定はされていないように見えます。そこで、デフォルトで用意されている main.css を追加で読み込むようにして印刷した結果がこちら。
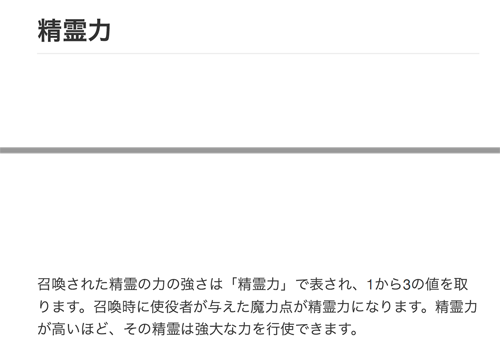
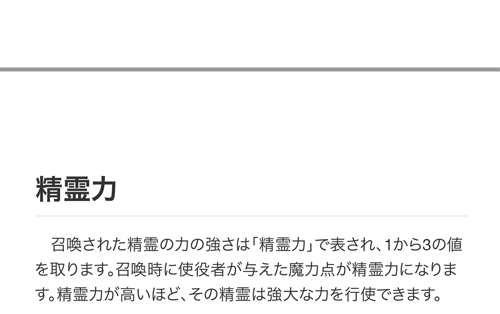
やりました! えー、一見変わってないように見えますが、2ページめと3ページ目の境目を見比べてみてください。最初の結果は、2ページめの最後に「精霊力」という見出しが来て、その本文は3ページ目になってしまってます。一方、main.css を読み込むと、「精霊力」という見出しが3ページ目の頭に表示され、見出しと本文がまとまってます。ちょっと組版っぽくなっています。
Before

After

段組みなどもやってみたいところですが、僕の css 力では難しそうなので、解説書を買って読んでみようかなと思います。取り敢えず今回はこんなところで。